
Weather Today (Columbus) Tuesday 10:58 am 20th January, 2026
-10.84 °C Feels Like: -17.84°C
Weather Condition: Clear
Humidity: 54%
Cloud Cover: 0%
Wind: 6.17 km/h
Visibility 10Km
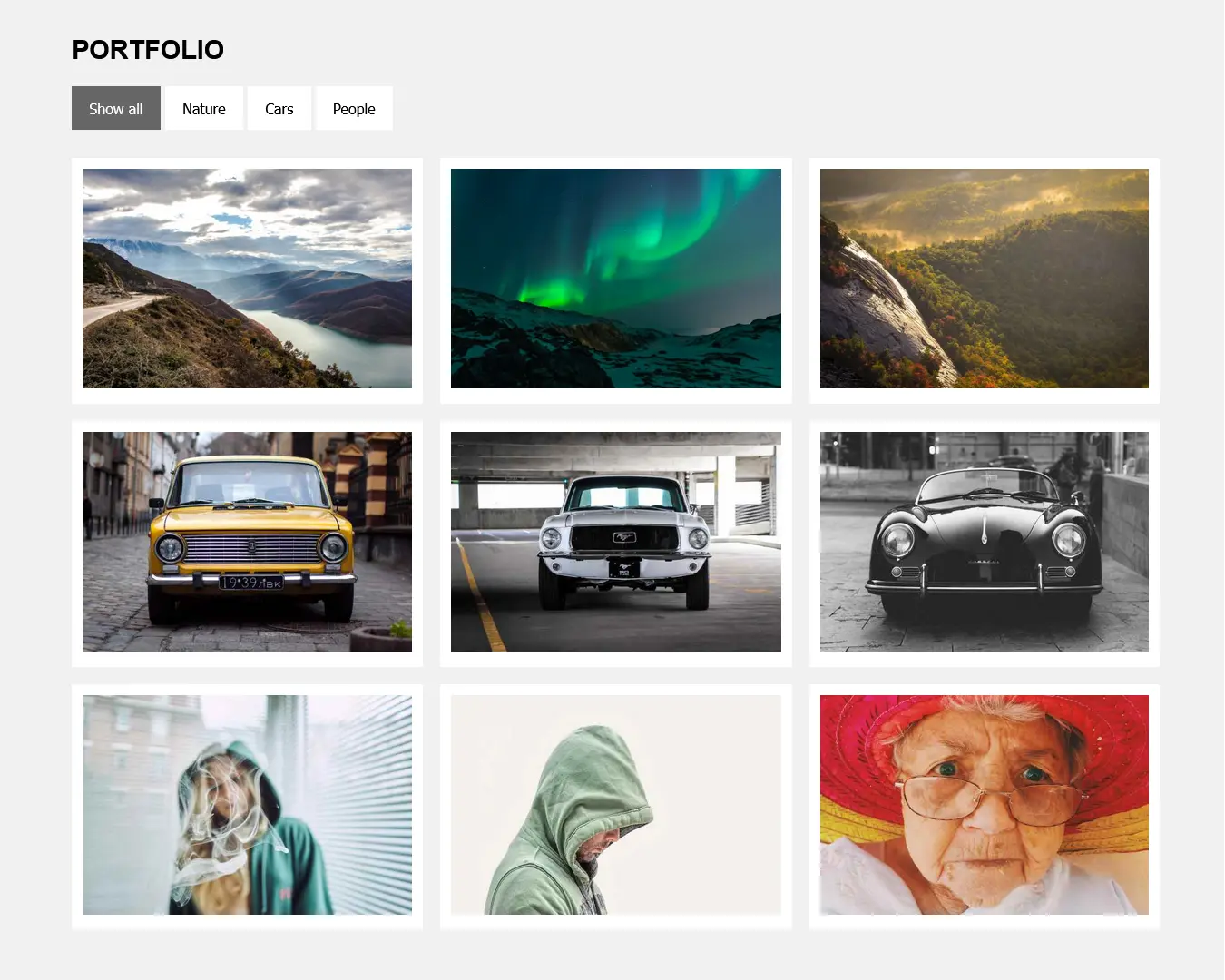
Step 1: First We need to create a gallery field
Step 2: Add images on your gallery field. after that click on individual image and set image title (title name show as a filter name)
Step 3: Now we need to create gallery filter. so open your theme file (where you want to show the gallery) and copy the below code.
NOTE: The gallery field will return an array of image data. Each image is itself an array containing information such as title, alt, description, url and more. if you have no idea about galler field please chack ACF Documentation
<div class="row">
<?php $images = get_field('gallery'); ?>
<div align="center">
<button class="btn btn-default" data-filter="all">All</button>
<?php
foreach( $images as $image ) {
$imgDate[$image['title']] = $image['title'];
}
foreach( $imgDate as $filter ) {
echo '<button class="btn btn-default" data-filter="'. $filter .'">'. $filter .'</button>';
} ?>
</div>
<?php foreach( $images as $image_id ): ?>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-6 filter <?= $image_id['title']; ?>">
<img src="<?php echo $image_id['url']; ?>" class="img-responsive">
</div>
<?php endforeach; ?>
</div>
if anyone need to show how many image in a filter. just use below code.
<?php
$imageCount= array();
foreach( $images as $image ) {
$imageCount[] = $image['title'];
$imgDate[$image['title']] = $image['title'];
}
$ImageNo = array_count_values($imageCount);
foreach( $imgDate as $filter ) {
echo '<button class="btn btn-default" data-filter="'. $filter .'">'. $filter .' ('. array_shift($ImageNo). ')</button>';
}
?>Last Update on:August 18th, 2024 at 4:30 pm